简介
上一篇简单的介绍了下Fragment的使用方法,这一篇主要看下DialogFragment。
在android 3.0时被引入。是一种特殊的Fragment,用于在Activity的内容之上展示一个模态的对话框。典型的用于:展示警告框,输入框,确认框等等。之前的博客中有针对AlertDialog作出过详细的介绍,这个的功能和它比较类似,但是官方推荐的必然会有其牛逼之处~
使用方法:参考Fragment
使用方法和Fragment基本相同,但是DialogFragment多出来一个onCreateDialog方法
创建Fragment对应的布局文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
| <?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:gravity="center_horizontal"
android:text="MOBLIE APP"
android:textColor="@color/colorAccent"
android:textStyle="bold|italic" />
<android.support.design.widget.TextInputLayout
android:layout_width="250dp"
android:layout_height="wrap_content">
<EditText
android:id="@+id/et_username"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:hint="Username" />
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:layout_width="250dp"
android:layout_height="wrap_content">
<EditText
android:id="@+id/et_passwrod"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:hint="Password" />
</android.support.design.widget.TextInputLayout>
<Button
android:id="@+id/bt_login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="登录" />
</LinearLayout>
|
创建继承DialogFragment的Fragment并重写onCreateView方法
1
2
3
4
5
6
7
8
| public class ContentFragment extends DialogFragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.content_fragment, container);
return view;
}
}
|
Activity中使用
1
2
3
4
| private void showRunDialog() {
ContentFragment dialog = new ContentFragment();
dialog.show(getFragmentManager(), "login");
}
|
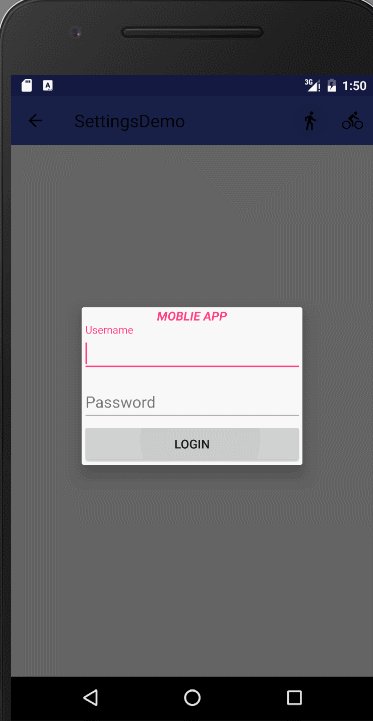
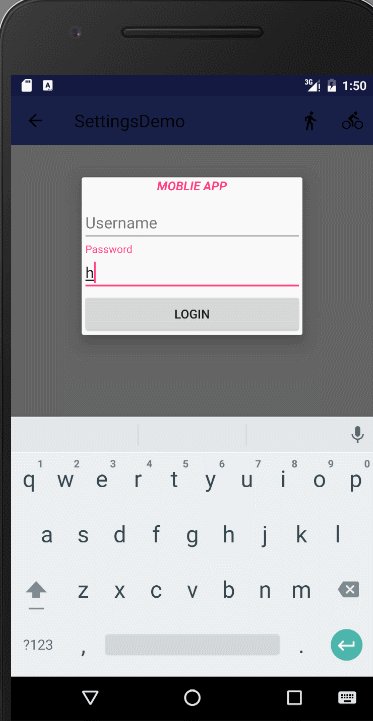
效果

使用方法: DialogFragment独有
创建Fragment对应的布局文件
这个布局可以和上面相同,但是为了区分效果,单独编写一个
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
| <?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:gravity="center"
android:text="Mobile APP"
android:textColor="@color/colorAccent"
android:textSize="20sp"
android:textStyle="bold|italic" />
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/et_username"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:hint="Username" />
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/et_passwrod"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:hint="Password" />
</android.support.design.widget.TextInputLayout>
</LinearLayout>
|
创建继承DialogFragment的Fragment并重写onCreateDialog方法
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| public class DialogContent extends DialogFragment {
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
final View view = getActivity().getLayoutInflater().inflate(R.layout.content_dialog, null, false);
builder.setView(view)
.setPositiveButton("登录", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
final String username = ((EditText) (view.findViewById(R.id.et_username))).getText().toString();
final String password = ((EditText) (view.findViewById(R.id.et_passwrod))).getText().toString();
((MainActivity) getActivity()).setUsernameAndPassword(username, password);
}
})
.setNegativeButton("注册", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
final String username = ((EditText) (view.findViewById(R.id.et_username))).getText().toString();
final String password = ((EditText) (view.findViewById(R.id.et_passwrod))).getText().toString();
((MainActivity) getActivity()).setUsernameAndPassword("注册", "注册");
}
});
return builder.create();
}
}
|
在onCreateDialog方法中,通过创建AlertDialog的方式来生成Dialog
Activity中使用方式和上面相同
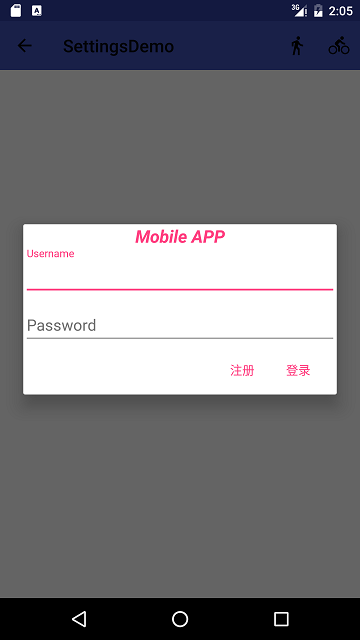
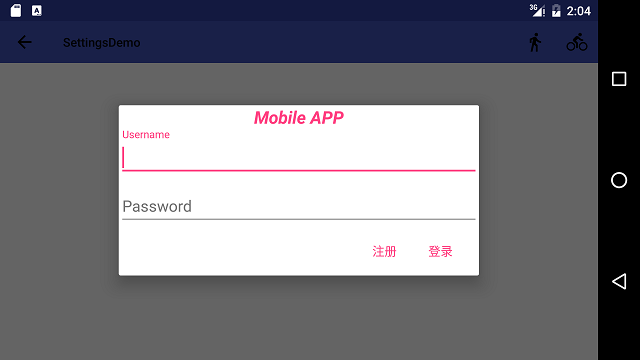
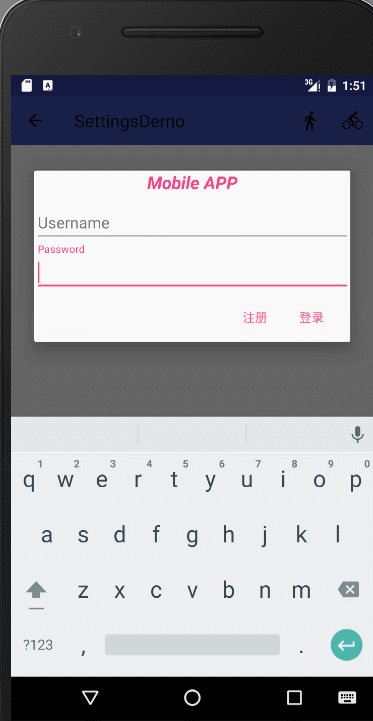
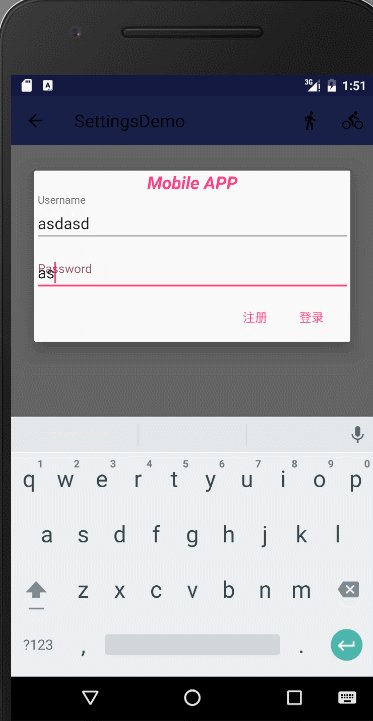
效果

优势
屏幕旋转过程中对话框不消失